Bailey's web design studio
Mobile app work.
Bailey Newton-Browne.
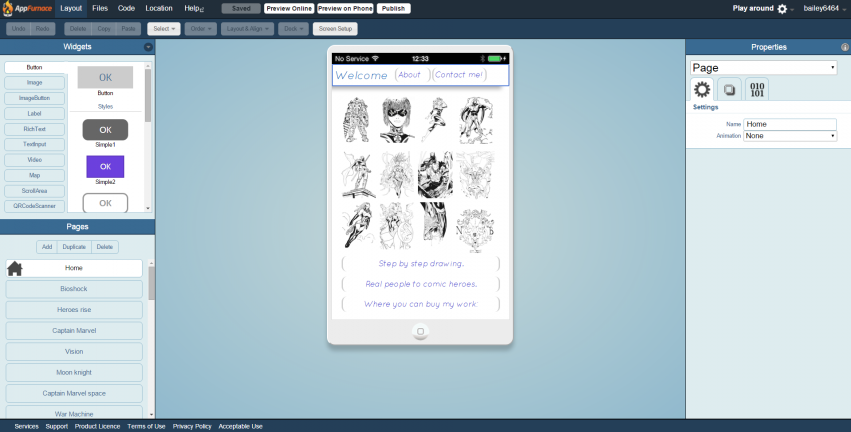
One of the things we started as a class was designing an app for mobile devices. We all had to come up with various ideas that would be useful to at least a few people. I like to do illustrations in my spare time but I have no where I can display my work so I came up with the idea to create a portfolio in the form of an app. Dan Buzzo, our lecturer, introduced me to a site called “app furnace.” They let you create an app and you can even view it on your different devices for free.
You can also publish your app to your device’s native app store for a price too. Anyway, we all created the ideas we had in mind and they all turned out great. First we came up with are ideas, mine is stated above, then we presented our ideas to the class and took feedback. This really helped out everyone because the communication of the bare foundations of someone’s idea were built upon with constructive criticism and further ideas branching off.
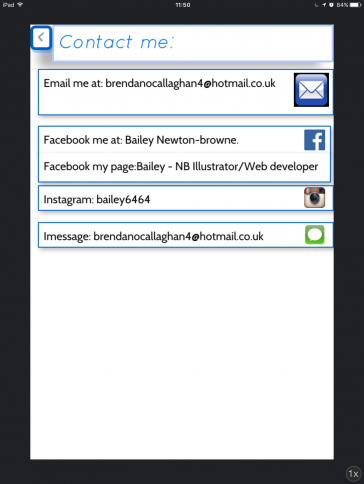
Communication of the ideas really helped me out. Someone suggested I add a way on the app for people to contact me. So I added that in the form of a “Contact me!” page. It contained all my contact information I’m happy to share with potential customers (not my personal phone number.)
I also added a “main gallery” I won’t talk too much about this as it’s pretty self-explanatory. It is where I display all my illustrations. When you click on a small thumbnail of the image then you will be transitioned to another page where the image you clicked on would full screen. At the bottom it would say the subject of the photo’s name (usually various super heroes) and also what they’re from (video games, comics, films, etc.) This is essentially the main page as soon as you open the app. At the top of the gallery are the other options, “Contact me” and “About me” pages. At the bottom of the gallery, there are more options, “Step by step drawings”, “Real people drawn as super heroes”, “Where you can buy my work”


“About me” contains a brief background into where I’m from and how I got into drawing/illustration, it also contains what I look like. I thought this added a personal touch and might give the user/buyer a more personal feel rather than just a cold E-commerce feel. It was made easier by app furnace’s image uploaded/database. It made the whole process so much easier.
“Step by step drawings” was actually suggested to me by a class mate after initially getting my idea across. They said, “they’re really cool but it would be interesting, as the app user, to see a step by step process on how these illustrations are done.” To act on this, the next time I went to do an illustration, I took screenshots of every major step in the drawing and uploaded the screen caps to appfurnace. This allowed me to make a make-shift photo reel by having the same display system as the gallery page but at the top, you could cycle through the images like pages in a book and see the progress of the illustration coming to life via the step by step images screen capped from earlier.
“real people drawn as super heroes” was a good idea I had myself which was to put one of my side projects on the app to give it more content. I would take a picture of someone, ask them if they had a super power, what would it be? Then I draw them in a ridiculous costume and try to visualise the power they chose too. I uploaded all the images I had done based on this idea and that had a similar method to the step by step but you’d see the photo of the person and then their super hero self rather than progress of the illustration.
“where you can buy my work” is simply a google maps images embedded into the page and then the location names of where my work is sold. This was simply so people could actually buy my work as I didn’t want to sell it from the app.